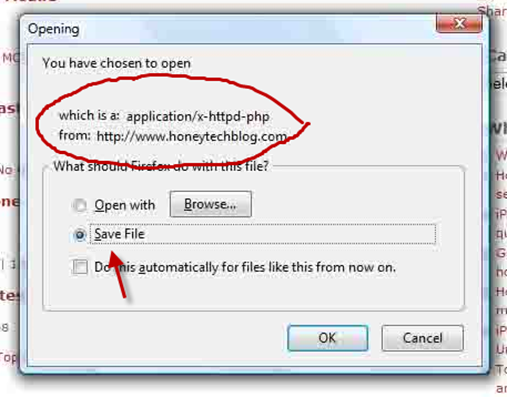
Do you ever faced the problem in opening your website? What if your server have trouble in parsing the php files? What if you open your blog and your browser ask to download a php file instead of opening the page? You may arrest into illusionist array of problem whenever your server messed up or have any critical troubles. Php parsing is a common problem that is occurred due to misconfiguration in the server side, can be resists by accurate .htaccess rules. In case you are still confused on what we are going to discuss then have a look over this screenshot.(as a result of configured server files ) How to resolve this issue when .php wouldn’t execute by your server?- Open your .htaccess file and take its backup
- Delete the old .htaccess file
- Create a new .htaccess file with CHMOD = 777 and upload the new file in ascii mode.
- Add the following handler in the blank .htaccess
AddType application/x-httpd-php .php .htm .html AddHandler x-httpd-php .php .htm .html
Alternative Way: You cal also try to add following code in the blank .htaccess AddType application/x-httpd-php php html After creating the new .htaccess file try to open your site, it will work perfectly fine. Note: In case you still have any issues with the server then feel free to comment here. If your hosting support is quick enough like that of Hostgator then you may contact your support team, they will easily resolve your issues. Technorati Tags: .htaccess, server, tips, webhosting, Webmaster Similar Posts: |
No comments:
Post a Comment