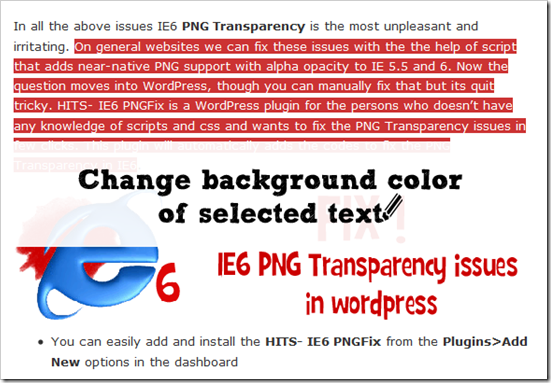
Websites having huge amount of contents and tutorials are often used for the references and usually bookmarked. Do you think upon delivering a unique gumption of feelings to your users who used your contents for their source of information’s? The best way is to change the background and the color of the selected text on the website.

You can easily change the background and the text color of the selected text using CSS properties defined below
::-moz-selection{ background:#cc3333; color:#fff; } ::selection { background:#cc3333; color:#fff; }In case you want to implement this into your Wordpress blogs then you just need to open the Wordpress theme directory ( wp-content/themes/yourthemename/style.css) and the above CSS files into your style sheet.
Note:
- I used the red shade (#cc3333) because its my default color scheme, you may used the colors matched with your webpage.
- This method works like cream and is compatible with with Mozilla Firefox and Safari. This doesn’t work on Internet Explore.
- We defined
::-moz-selectionfor Mozilla Firefox whereas ::selection is used for default Safari browsers.





No comments:
Post a Comment